These brief instructions will help you get started with the simulator. The other topics in this help provide additional information and detail about working with other aspects of this platform.
Building a Simulation
Welcome to the SWARM Developer System Cloud Version!1. Install and Prepare Your Environment
Please follow the guide for installation in Installation Guide1. Start a SWARM RDS Server by Signing up for an account
We have a number of servers readily available on Amazon Web Services (AWS). To get started, you will need to create an account at (www.swarmsim.io)[https://www.swarmsim.io].2. Start the Server
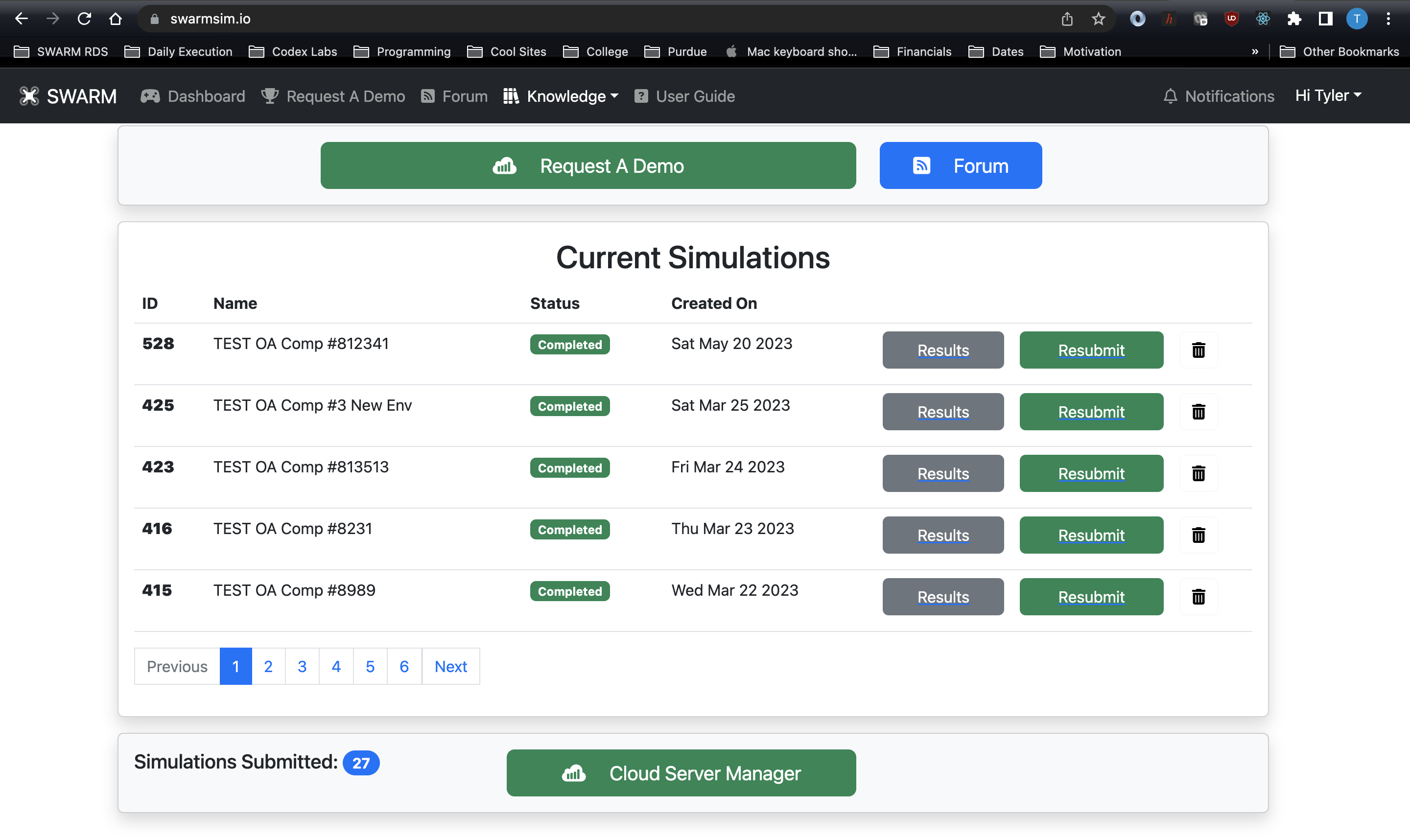
Once you have logged in, you will see a green button on the dashboard at the bottom of the screen that says: "Cloud Server Manager". Click that button and you will be taken to the main server management page.
Click that button and you will be taken to the main server management page.
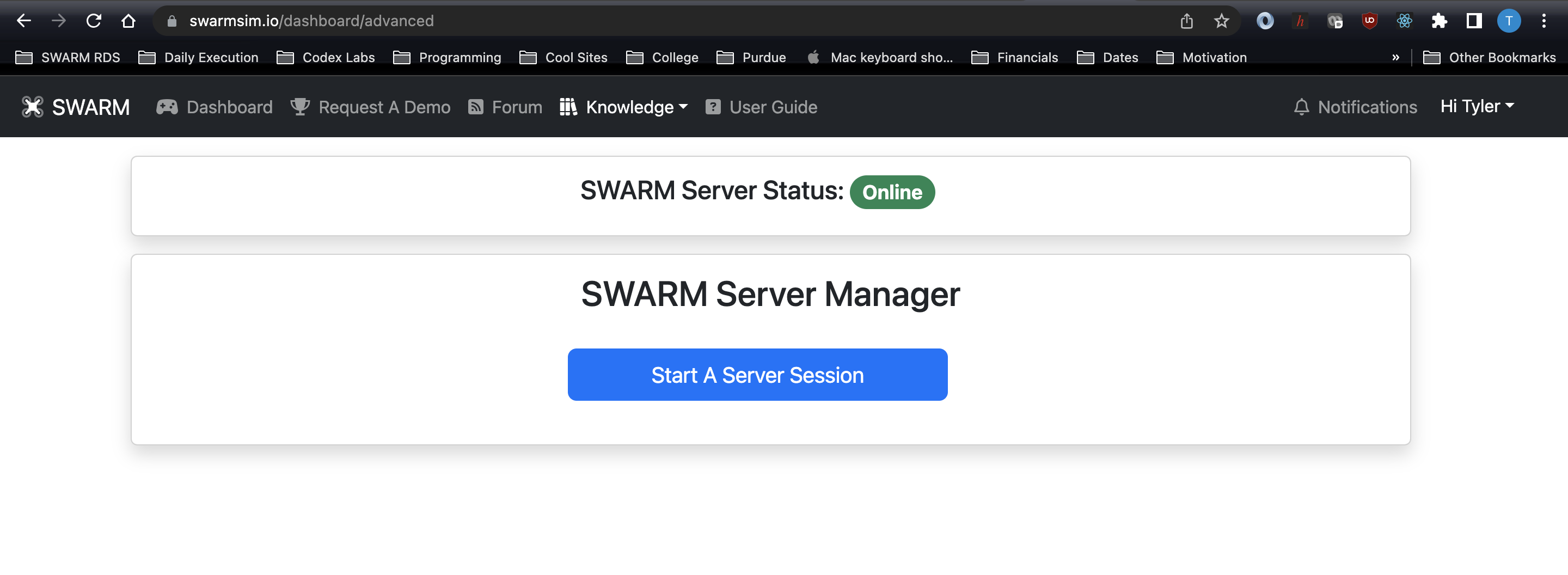
 Next, you will be able to select an environemnt to deploy and request a server. The process takes between 30 seconds and 1 minute to start.
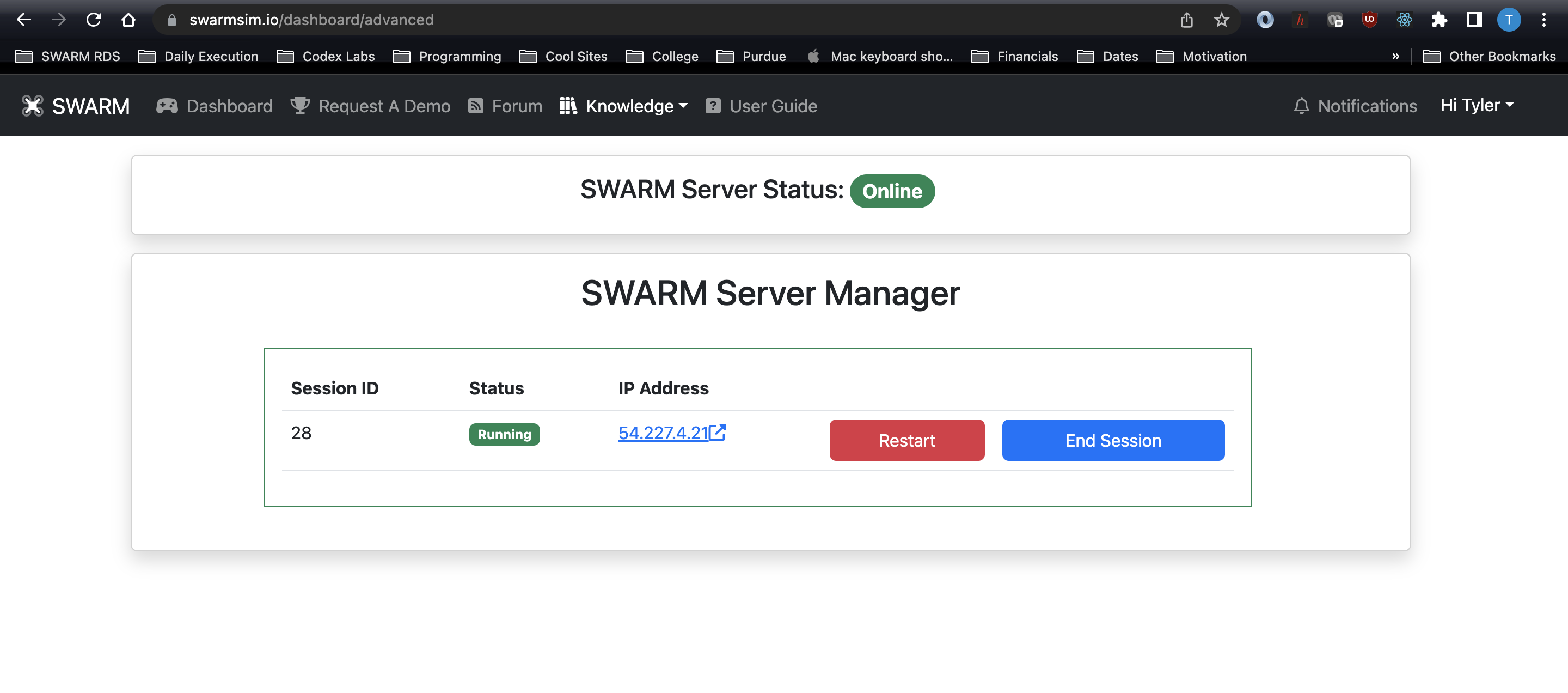
You will then see the following screen, providing an IP address of the server to use in the following steps.
Next, you will be able to select an environemnt to deploy and request a server. The process takes between 30 seconds and 1 minute to start.
You will then see the following screen, providing an IP address of the server to use in the following steps.
 You can restart the system and turn it off when you are finished. If you do not submit a Simulation for an hour,
the system will automatically turn off.
You can restart the system and turn it off when you are finished. If you do not submit a Simulation for an hour,
the system will automatically turn off.
3. Install and Prepare Your Environment
Please follow the guide for installation in [Installation Guide](mydoc_installation.md).2. Install Your License Key
In the welcome email you received, please put the file labelled `LicenseKey.json` in the `settings` folder in the root of the `SWARM-RDS-Client` repository.3. Set Up Your Simulation
Look at the following file, as shown below, in the `settings` folder called `DefaultSimulationSettings.json`.{
"ID": 0,
"SimulationName": "example",
"RunLength": 140.0,
"Scenario": {
"Name": "DataCollection",
"Options": {
"MultiLevel": false,
"LevelNames": [
"Level1"
]
}
},
"Environment": {
"Name": "MountainVillage",
"StartingLevelName": "Level1",
"StreamVideo": true,
"Options": {}
},
"Data": {
"VehicleState": {
"Format": "SWARM"
}
},
"Agents": {
"Drone1": {
"Vehicle": "Multirotor",
"VehiclePhysicsProfile": "CodexX500",
"VehicleOptions": {},
"AutoPilot": "SWARM",
"Sensors": {
"Cameras": {
"Camera1": {
"Enabled": false,
"PublishPose": false,
"X": 0.35,
"Y": 0.0,
"Z": 0.0,
"Roll": 0.0,
"Pitch": 0.0,
"Yaw": 0.0,
"ImageType": "Scene",
"Width": 640,
"Height": 480,
"FOV_Degrees": 90.0,
"FramesPerSecond": 24.0,
"Record": true,
"OutputType": "Video",
"VideoName": "Camera1_Capture"
}
}
},
"Controller": {
"Name": "PID",
"Gains": {
"P": 0.95,
"I": 0.2,
"D": 0.3
}
},
"StartingPosition": {
"X": 0.0,
"Y": 0.0,
"Z": -0.01,
"Roll": 0.0,
"Pitch": 0.0,
"Yaw": 0.0
},
"SoftwareModules": {
"HighLevelBehavior": {
"Algorithm": {
"Level": 1,
"States": [],
"Parameters": {
"completed_waypoint_distance": 1.25
},
"InputArgs": [
"Trajectory"
],
"ClassName": "PathFollowing",
"ReturnValues": [
"Position",
"Heading",
"Speed"
]
},
"Publishes": [
"MovementCommand"
],
"Subscribes": [
"AgentState"
]
},
"LowLevelPathPlanning": {
"Algorithm": {
"Level": 1,
"States": [],
"Parameters": {},
"InputArgs": [
"MovementCommand"
],
"ClassName": "PassThroughPlanner",
"ReturnValues": [
"MovementCommand"
]
},
"Parameters": {},
"Publishes": [],
"Subscribes": [
"MovementCommand",
"AgentState"
]
}
}
}
}
}4. Define Your Trajectory
You will need to set the set of points you want to fly. This can be done by modifying the file called `DefaultTrajectory.json` in the `settings` folder. Each point must have the five fields as shown below and you are defining points in North, East and Down (NED).{
"X": 0.0,
"Y": 0.0,
"Z": -0.5,
"Heading": 0.0,
"Speed": 2.0
}5. Run the SWARM Developer Client
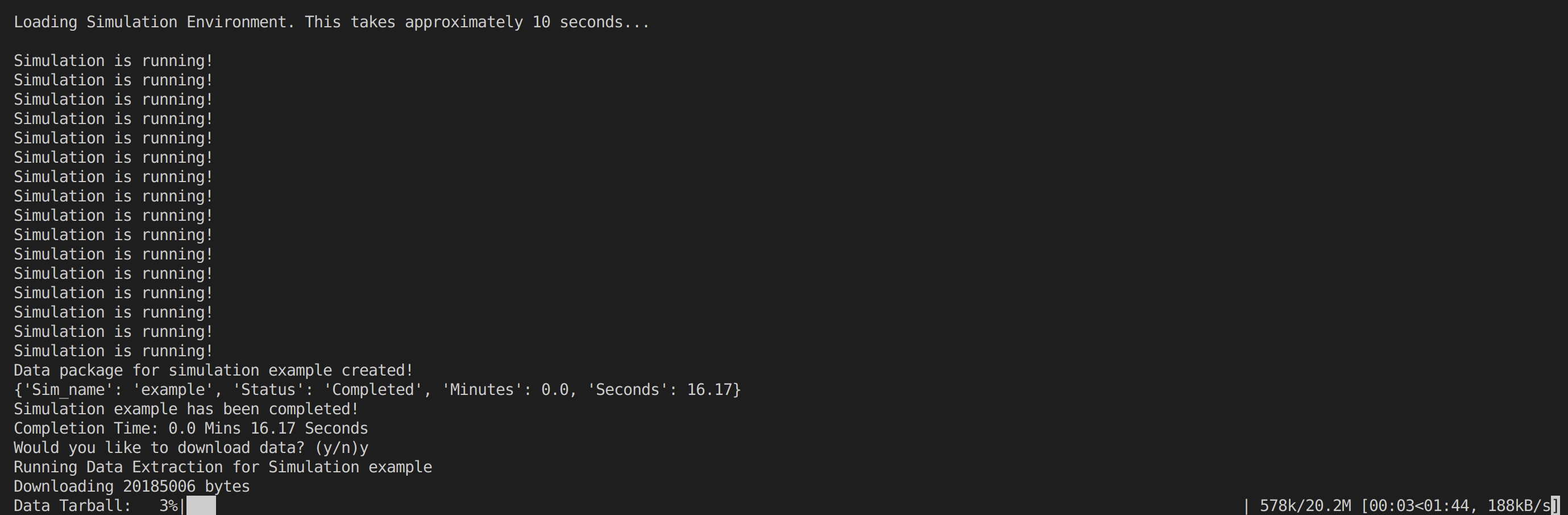
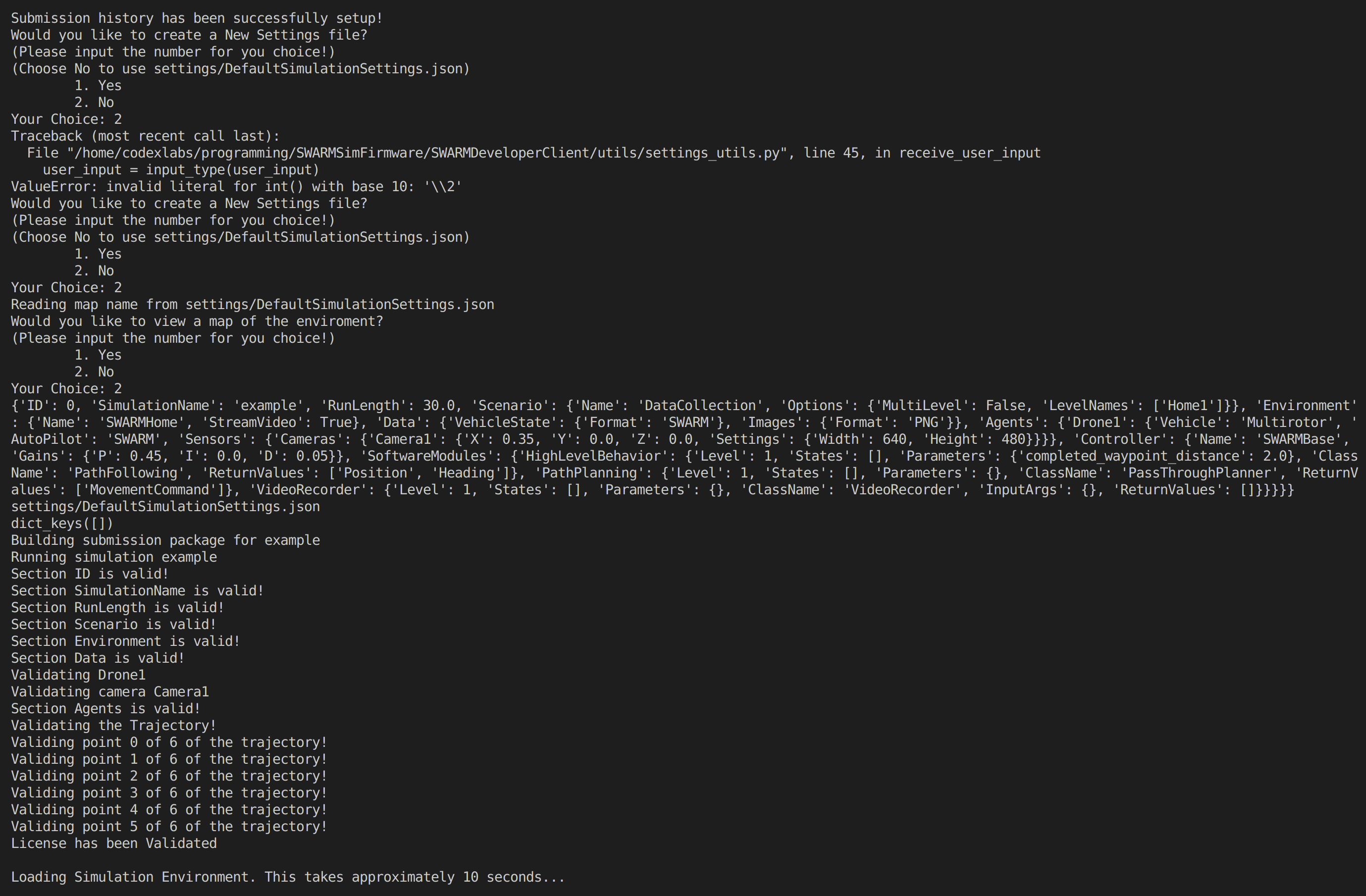
In another terminal, run the following command: `python3 main.py --map-name SWARMHome --ip-address IP_ADDRESS`. The IP_ADDRESS is the IP address provided when you started the SWARM RDS Server. The system will validate your settings file and trajectory file to ensure they are valid and will run properly. Once you have submitted, you will see the following messages in the terminal.
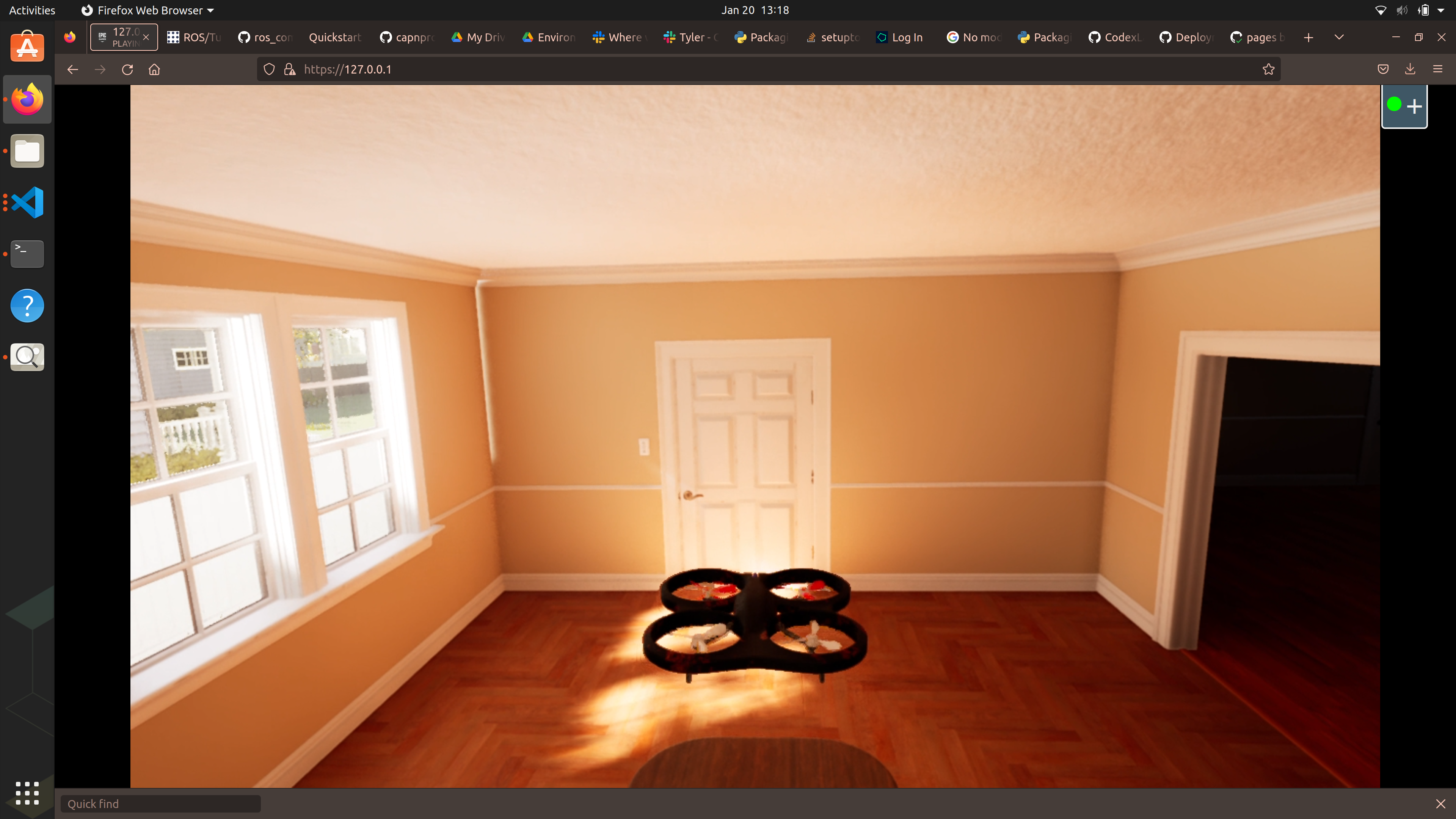
6. View Your Simulation
View the Streaming output by going to any web browser and typing `IP_ADDRESS` where IP_ADDRESS is the IP address provided in the Welcome email, then click start to view the stream. This is a fully interactive client that will allow you to control the camera. (Hit `F1` to view options!)
7. Collect and View the Data
Once the simulation has been completed, it will ask if you want to collect data from the server. Enter 'Y'. This will start the download process.